티스토리 뷰
Clickjacking
clickjacking을 예방 하지 않으면 웹 사이트에서 iframe 태그를 사용해서 주소가 다른 사이트를 불러올 수 있다.
X-Frame-Options
Invalid 'X-Frame-Options' header encountered when loading error가 발생한다. X-Frame-Options 은 iframe이 랜더링할 수 있는지 여부를 나타내는 header이다. X-Frame-Options을 사용하여 사이트 내 콘텐츠들이 다른 사이트에 포함되지 않도록 설정한다. 이 header는 X-Frame-Options는 확장 해더이기 때문에 모든 브라우저가 해당 옵션에 대해 동작하는것은 아니다.
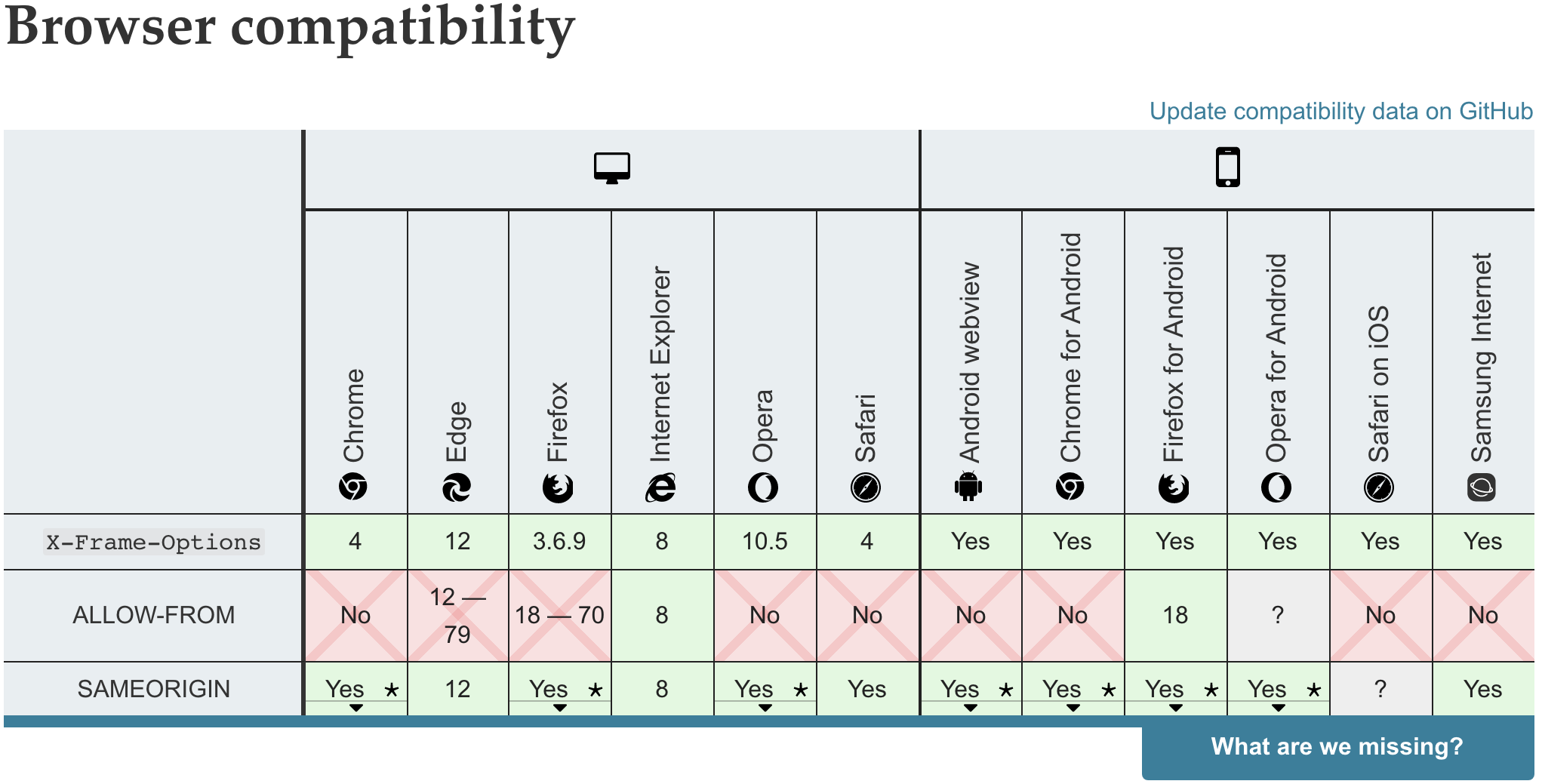
다음 사진이 X-Frame-Options을 지원하는 browser 목록이다.

크롬 4 , IE 8 , 오페라 10.5 , 사파리 4 , 파이어폭스 3.6.9 이상에서는 DENY , SAMEORIGIN 이 적용되며, ALLOW-FROM 은 각 브라우저 마다 지원 현황이 다르다.
Chrome은 ALLOW-FROM 을 지원하지 않기 때문에 Content-Security-Policy를 함께 사용한다.
Content-Security-Policy
신뢰된 웹 페이지 콘텍스트에서 악의적인 콘텐츠를 실행하게 하는 사이트 간 스크립(XSS), 클릭재킹, 그리고 기타 코드 인젝션 공격을 예방하기 위해 도입된 컴퓨터 보안 표준이다.

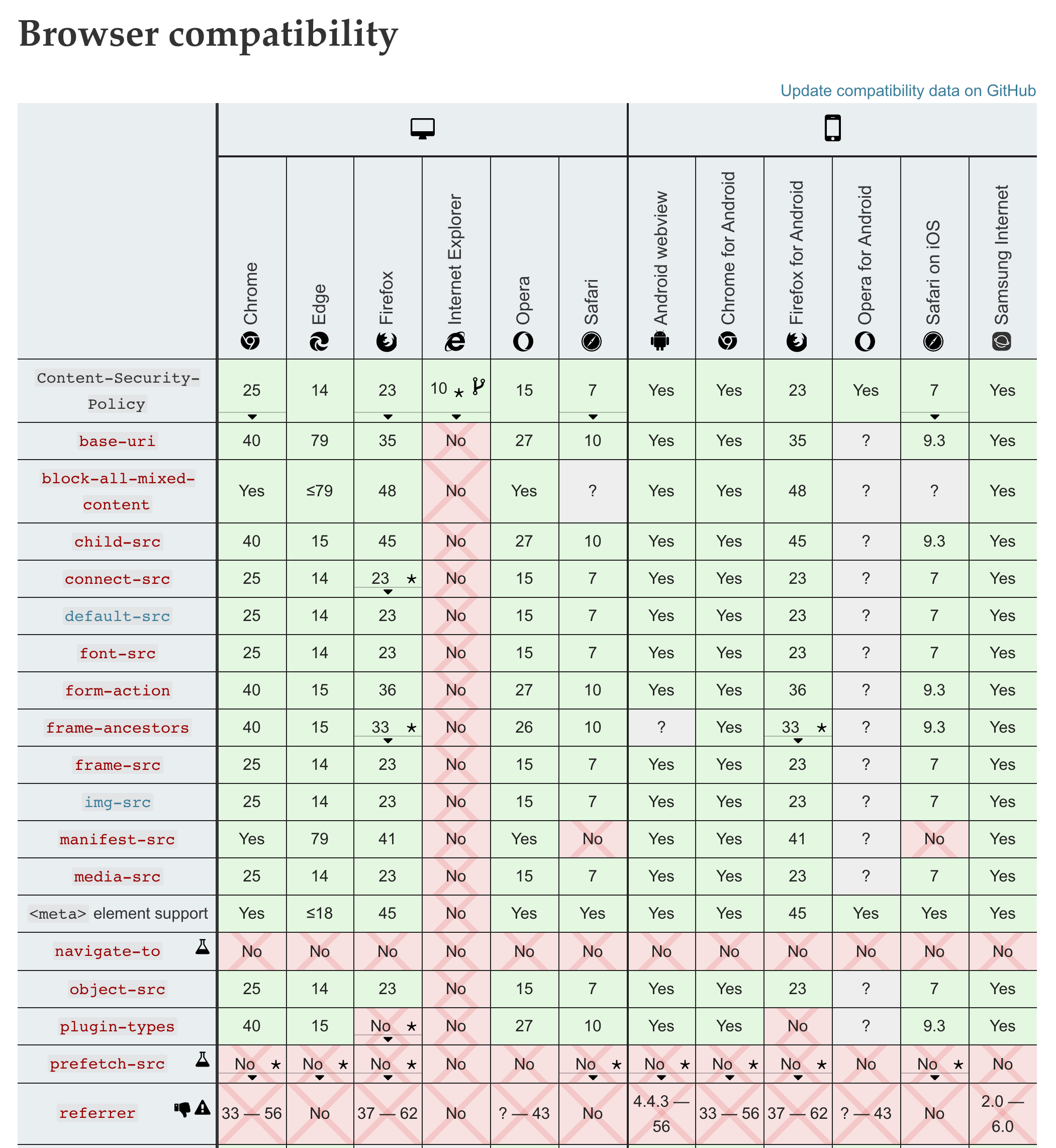
IE에서 Content-Security-Policy 를 지원하지 않는다.
리소스 정책
- frame-ancestors:
X-Frame-Options와 대응하는 정책으로 특정 domain에 iframe으로 삽입되는 것을 제한한다. - frame-src: iframe을 사용하는 browser에서 특정 domain의 iframe을 보안한다.
helmet을 사용한 Clickjacking 보호
const helmet = require(‘helmet’)
const csp = require(‘helmet-csp’)
app.use(helmet.frameguard({
action: ‘allow-from’,
domain: ‘a.com’,
}));
app.use(csp({
directives: {
frameSrc: ‘a.com’,
frameAncestors: ‘a’.com
}
}));Reference
'develop' 카테고리의 다른 글
| stream 사용(Node.js와 web client 간 통신) (0) | 2020.05.16 |
|---|---|
| MongoDB Index (0) | 2020.04.13 |
| MongoDB Slow operation을 확인하는 방법 (1) | 2020.04.02 |
| Error 객체 JSON.stringify() (0) | 2020.03.20 |
| GraphQL server 구축에 유용한 module 정리 (0) | 2020.03.12 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- Elasticsearch
- nginx
- inversify
- NLP
- Clickjacking
- Github Actions
- pagination
- Neptune
- Terraform
- conventional commit
- Lifecycle
- Airflow
- slowquery
- nltk
- aws
- Cognito
- graphql
- shorten
- sementic version
- typescript
- lambda@edge
- Python
- AWS community day seoul
- Cloudfront
- Prisma
- mognodb
- JavaScript
- Develop
- mongoDB
- commit message
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
